手把手搭建个人博客系列教程-四
前言
手把手搭建个人博客系列教程-四: 个人博客搭建中博客的初步美化,导航栏、代码、侧边社交栏,各种图片背景封面的设置
参考文档:
环境与工具
- 操作系统:Windows 10
- VSCode编辑器
网站美化原理
本系列教程前序篇章已经介绍了博客的搭建和基本使用方式,从本篇章开始介绍美化博客的方式,要开始美化博客需要了解Hexo框架中主题配置相关文件的含义:
| 目录文件 | 描述 |
|---|---|
| _config.yml | 全局配置文件 |
| _config.butterfly.yml | 主题配置文件 |
注意页面文件保存在 source 目录下,以页面名字命名的文件夹,要单独设置页面的主题就修改此路径下的 index.md 文件
_config.yml全局配置
在博客项目根目录 _config.yml 文件是博客的全局配置文件,我们初步美化博客首先要对 _config.yml 根据自己的需要进行修改
tips:在_config.yml中找配置项时可以使用快捷键Ctrl+F,使用页面查找功能在文件中直接定位配置项方便修改
初步美化我们只暂时修改下面示例的几处配置,其余项直接使用默认即可:
网站全局设置Site
1
2
3
4
5
6
7
8
9
10title: yourtitle # 网站主页标题
subtitle: yoursubtitle # 副标题
description: yourdescription # 网站描述
keywords: # 关键词
- 技术
- 笔记
author: yourname
email: excample@excample.com
language: zh-CN # 简体中文
timezone: 'Asia/Shanghai' # 时区配置项含义:
配置项 描述 可选值 title 页面标签名 文字 subtitle 页面副标签名,以 title-subtitle的形式展示在最上方标签页文字 language 全局语言设置 默认 en英文,可选中文简体zh-CN和 中文繁体zh-TWtimezone 时区 默认使用电脑的时区,中国大陆一般用 Asia/Shanghai 在主题配置文件中可以设置标签页的icon
URL设置
将url项配置为https://你的用户名.github.io/,其余部分使用默认即可
采用Butterfly主题美化
在之前的部署尝试中我们建立了一个简单的博客,这部分我们安装主题,在主题中定制自己喜欢的样式
本教程中采用的是经典的Butterfly主题,下面教程参考官方文档中的安装方法
下载主题文件
在本地博客根目录打开终端,用npm工具安装hexo-theme-butterfly主题,安装文件在node_modules文件夹下
1 | npm install hexo-theme-butterfly |
应用主题文件
- 修改根目录的博客配置文件_config.yml,在_config.yml中用
Ctrl+F快捷键启动搜索,搜索找到theme项,将theme项配置为theme: butterfly,这样就将_config.yml和后续的主题配置文件_config.butterfly.yml关联起来了 - 使用终端命令安装渲染器pug和stylus,这两个渲染器是Butterfly主题生成基础界面必备的依赖项
1
npm install hexo-renderer-pug hexo-renderer-stylus --save
- 将下载的主题文件所在路径
node_modules/hexo-theme-butterfly中的_config.yml复制一份到根目录,重命名为_config.butterfly.yml,这个就是主题配置文件,之后的美化都在此文件基础上配置注意:hexo会自动合并主题中的_config.yml和_config.butterfly.yml中配置,同名配置会优先采用_config.butterfly.yml的配置
升级主题文件
通过上述安装方法安装的是最基本的主题,升级后可以使用最新版主题的各项功能,在根目录使用npm命令:
1 | npm update hexo-theme-butterfly |
注意:升级前最好将hexo-theme-butterfly文件夹备份,因为通过npm更新会直接覆盖原文件
没有升级需求的就不用升级了,我们刚开始配置博客网站,还用不到升级到功能更多的版本
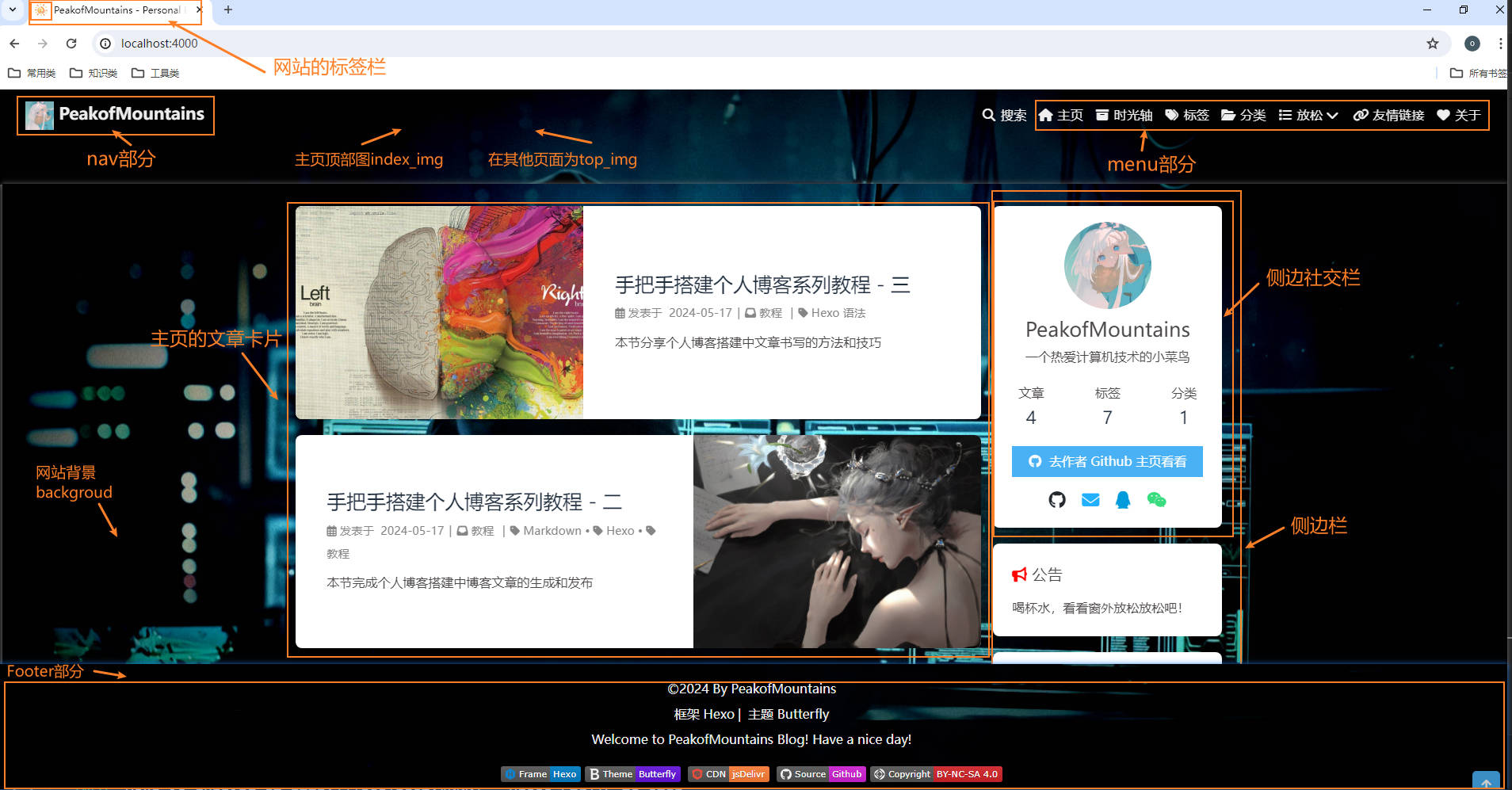
了解网站界面构成
了解网站的界面构成能更好地帮助我们了解网站,在美化博客时方便对照配置修改,以网站主页页面举例:
导航栏设置
在 _config.butterfly.yml 主题配置文件中进行导航栏nav和menu部分的配置
nav部分
nav部分是主页左上角的部分
1 | nav: |
menu部分
menu菜单是网站页面最上方的菜单部分
1 | menu: |
- 菜单名可以更改,可以添加,添加后要同步创建页面和配置文件
||右边是图标名称,如果不想显示图标就不用写||和右边的内容- 图标可以在 fontawesome网站 搜索,使用其标签中的class内容
配置菜单栏页面
要配置菜单栏页面首先要明确菜单栏中的几个功能其实是几个独立的页面,每个页面有各自的页面文件index.md
使用 hexo new page 页面名 命令直接生成页面目录和页面文件,页面目录在source文件夹下,例:
1 | hexo new page tags |
页面文件index.md中在front-matter部分可以修改相关配置,例如页面名、创建日期等
注意:tags、categories、link这三个页面必须在页面文件index.md中修改type配置项为对应的类型
即:
1 | type: tags |
设置link页面的具体内容
在source目录下创建 _data 文件夹,在此文件夹中创建link.yml文件,在其中按照下方示例格式添加自己的友情链接:
1 | - class_name: 友情链接 |
图标的使用
一个功能前如果能有一个合适的图标会显得清晰明了,也更加美观,icon网站提供给我们很多常用的图标,使用方法如下:
- 进入icon官网,使用英文搜索图标名字
- 点击想要的图标,会显示在各种格式下的引用方法,如果只单纯获取图标名,就只需要看高亮的部分,例如:
<i class="fa-brands fa-github"></i>对应的图标名可以使用缩写fab fa-github
添加自己的菜单栏页面
以添加并设置一个图库页面为例说明添加自己的菜单栏页面的方法:
用
hexo new page photos命令生成图库页面目录配置图库
source/photos/index.md,采用标签外挂galleryGroup的方式在index.md中实现,galleryGroup使用方法如下:1
2
3
4
5
6
7
8---
title: 图库
date: 2024-05-11 19:03:18
---
<div class="gallery-group-main">
{% galleryGroup '壁纸' '收藏的一些壁纸' '/photos/wallpaper' https://cdn.jsdelivr.net/gh/PeakofMountains/BlogImg/img/1.jpeg %}
</div>galleryGroup的参数说明,格式为
1
{% galleryGroup 'name' 'description' 'link' img_url %}
参数含义:
参数 描述 name 图库名 description 图库描述 link 图库链接到的相册所在路径,根目录默认为source/ img_url 图库封面图片路径 生成相册页面目录
1
hexo new page wallpaper
为方便管理可以将生成的wallpaper文件夹移动到图库文件夹photos下,相应的photos的页面文件index.md中link也要做相应的修改
配置相册页面内容,使用外挂gallery的方式,格式为:
,具体如下:1
2
3
4
5
6
7---
title: wallpaper
date: 2024-05-12 11:44:26
---
{% gallery %}

{% endgallery %}
代码相关设置
Code Blocks代码相关设置
| 配置项 | 描述 | 可选值 |
|---|---|---|
| highlight_theme | 代码高亮主题 | darker/pale night/light/ocean/mac/ mac light/false |
| highlight_copy | 供一键复制代码选项 | true/false |
| highlight_lang | 显示代码块所用语言 | true/false |
| highlight_shrink: false | 代码块收起 | true:收起代码块提供展开按钮;false:展开代码块提供收起按钮;none:完全展开代码块不可收起 |
| highlight_height_limit | 超过长度限制部分收起 | 直接填 数字,单位px,例:120 |
| code_word_wrap | 长行代码换行 | true/false,默认false,不想要横向滚动条的开启此项,同时在_config.yml做相关修改 |
code_word_wrap代码不自动换行的设置方法
侧边社交栏设置
social项
在页面右侧显示的社交卡片,可以设置博主的个人社交信息,格式:icon: link || the description || color
最终的效果是显示color颜色的icon图片,鼠标在icon上停留展示the description内容,点击icon图标跳转link链接,icon可在此网站搜索查找,英文搜索,选中图标后复制图标的标签中class部分粘贴到要用的地方即可,例如 fa fa-address-book
1 | social: |
- link部分可以使用外链或本地图片,例如上面所示在本地存储qq和微信二维码,点击icon就能展示图片
- 同时也支持
mailto:example@example.com这种邮件链接,点击后会自动打开电脑上的邮件软件
avatar项
社交栏展示的博主头像,示例:
1 | avatar: |
注意: 本文中提到的本地图片指的是保存在项目目录中以相对地址表示的图片,外链图片指的是以外链形式,即https://example.com/example.jpg这种形式保存的图片
网站图标
favicon项配置的是网站网页页面最上方的标签favicon,格式为:
1 | favicon: img/logo.jpg # 本地图片或外链图片或icon图标均可 |
图片的配置
一般我们会将整个网页页面从上而下划分成top、background、footer三个部分,top和footer部分在background的上层,相当于top和footer会遮挡部分background
- 顶部横幅top_img一般是给文章页面最上方的标题和文章信息作背景
- footer部分默认和top_img用的同一个图片,分别显示这个图片的最上方部分和最底部部分
- background设置后,就只显示图片的中间部分
顶部横幅设置
这里先设置顶部横幅top_img部分:
| 配置 | 描述 |
|---|---|
| disable_top_img | 顶部横幅是否禁用,false为启用 |
| index_img | 主页横幅,即主页的top_img,本地相对地址图片和外链图片都可以 |
| default_top_img | 默认top_img,当页面横幅未在其页面文件的front-matter部分设置top_img项就会显示default_top_img |
| archive_img | archive页面的横幅 |
| tag_img | tags的子页面tag的默认top_img,格式: - tag name: xxxxx |
| tag_per_img | tags的子页面tag的top_img |
| category_img | categories的子页面category的默认top_img,格式 - category name: xxxxx |
| category_per_img | categories的子页面category的top_img |
注意:此处这俩tag_img都设置的是tags的子页面tag的top_img,而不是tags页面的top_img,tags页面的top_img需要在其对应的index.md文件中设置,category_img和category_per_img同理
top_img参数
上述的所有top_img可配置以下值:
| 值 | 描述 |
|---|---|
| 留空 | 显示默认top_img(如有),否则显示默认纯色背景,文章页top_img留空会显示cover的值代替 |
| false | 不启用top_img |
| 图片地址 | 本地图片或外链 |
| 纯色 | HEX值 - #0000FF,RGB值 - rgb(0,0,255),顔色单词 - orange,渐变色 - linear-gradient(135deg, #E2B0FF 10%, #9F44D3 100%) |
| transparent | 透明 |
3.2.0以下版本不支持 纯色 和 transparent
并不推荐为每个tag和category设置单独的顶部横幅,配置太多会拖慢生成速度
网站背景设置
Website Background网站背景
1 | background: url(/img/example.jpg) |
footer_bg设置
footer部分背景图的设置,可设置为图片或颜色,值为空则使用默认的纯色的背景,参数值可参考top_img参数配置
1 | footer_bg: /img/example.jpg |
文章封面设置
cover部分,博客中发布的文章会在主页以封面+文字介绍+文章信息的形式呈现出多个文章卡片,来方便访问者快速了解和访问文章内容,配置项含义:
| 配置项 | 描述 | 可选值 |
|---|---|---|
| index_enable | 是否在主页展示封面 | true/false |
| aside_enable | 侧栏是否显示封面 | true/false |
| archives_enable | 是否在archives页面展示封面 | true/false |
| position | 在主页文章卡片显示时封面的位置 | left/right/both,封面在左/封面在右/封面左右轮流 |
| default_cover | 未设置封面时采用的默认封面,随机分配,可配置图片链接/颜色/渐变色 | 默认为空使用纯色背景,可配置为本地图片或外链图片 |
default_cover项设置多个cover时的格式:
1 | default_cover: |




